Custom Variables
Custom Variables allow users to specify variables on a Component, State, or globally within an app, thereby granting all blocks within that scope the ability to reference the variable. Custom variables are helpful for defining something you need to reference in multiple blocks once at a high level, so any adjustments to that variable immediately trickle to all blocks referencing it.
Adding variables
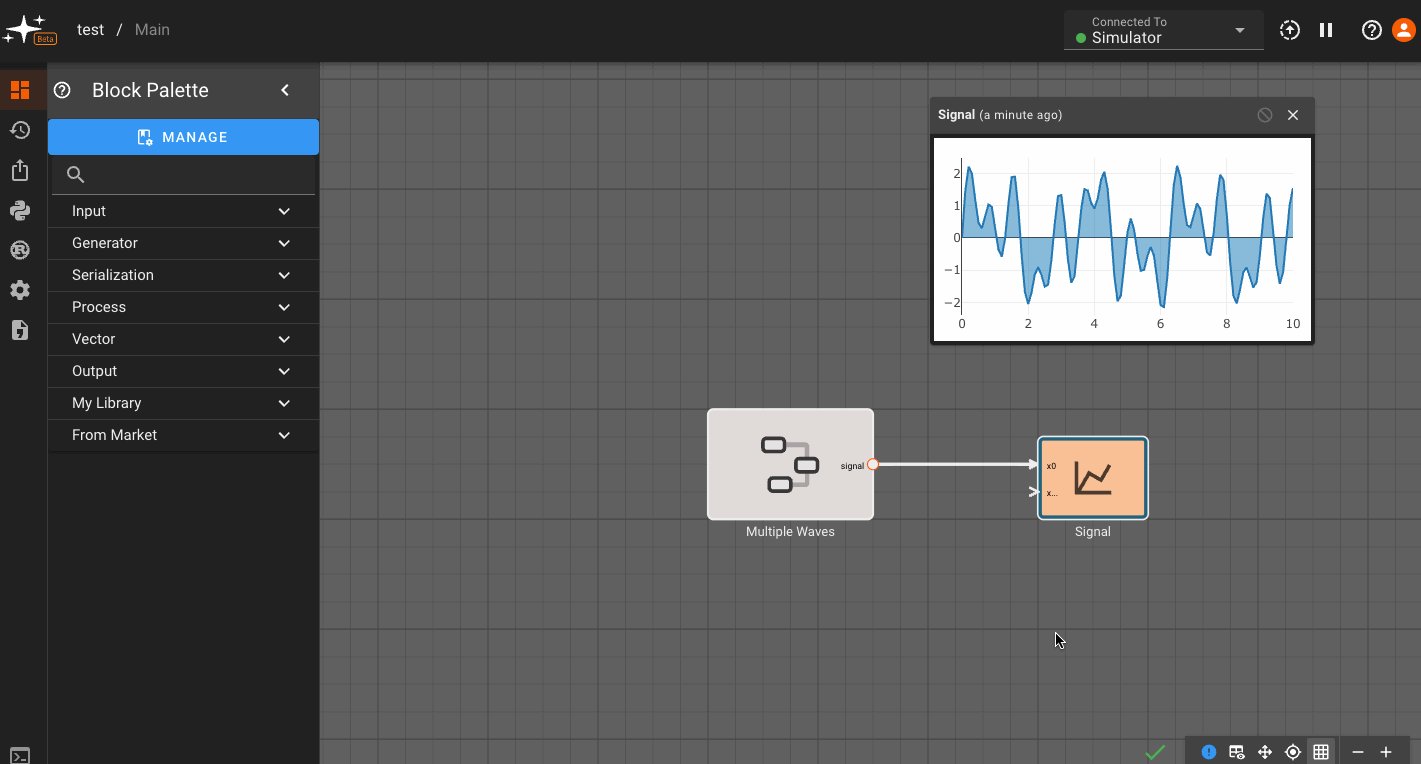
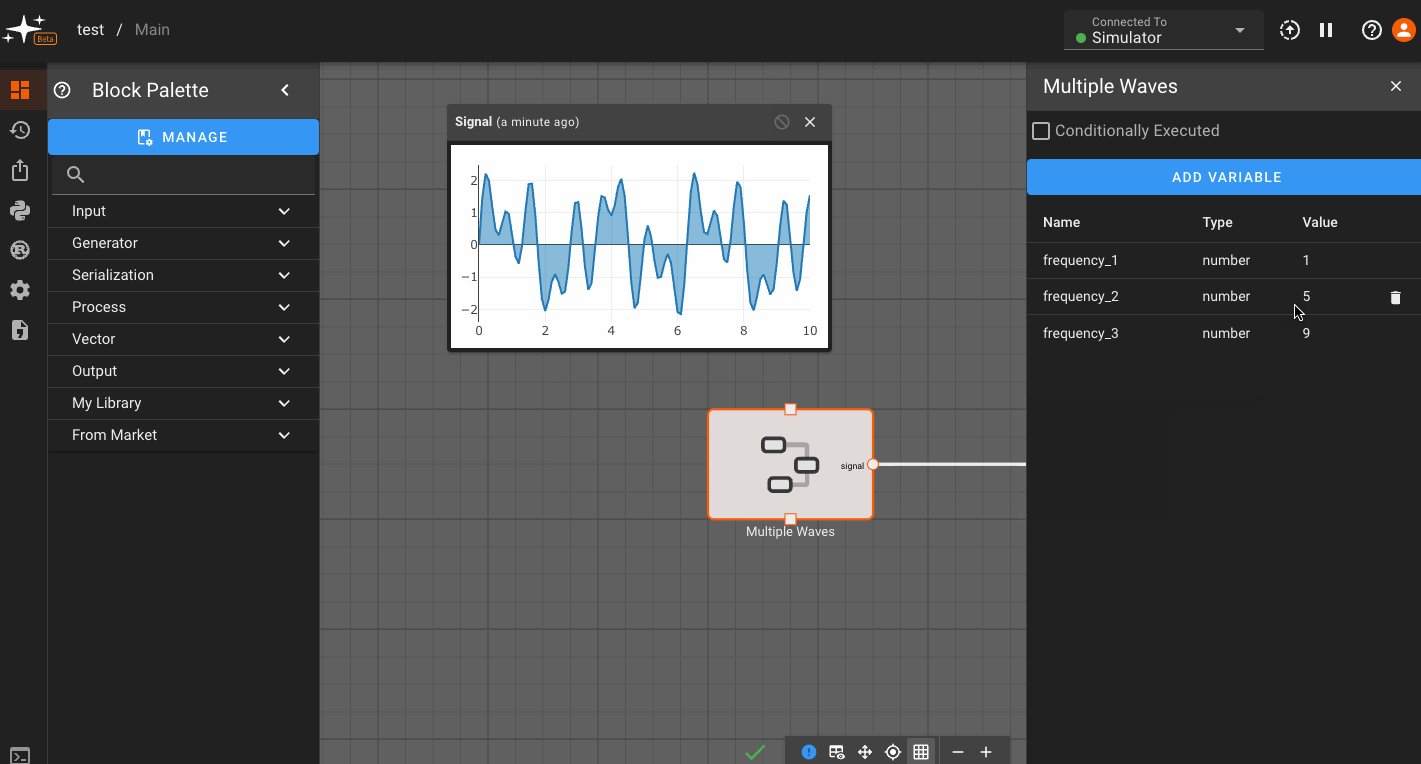
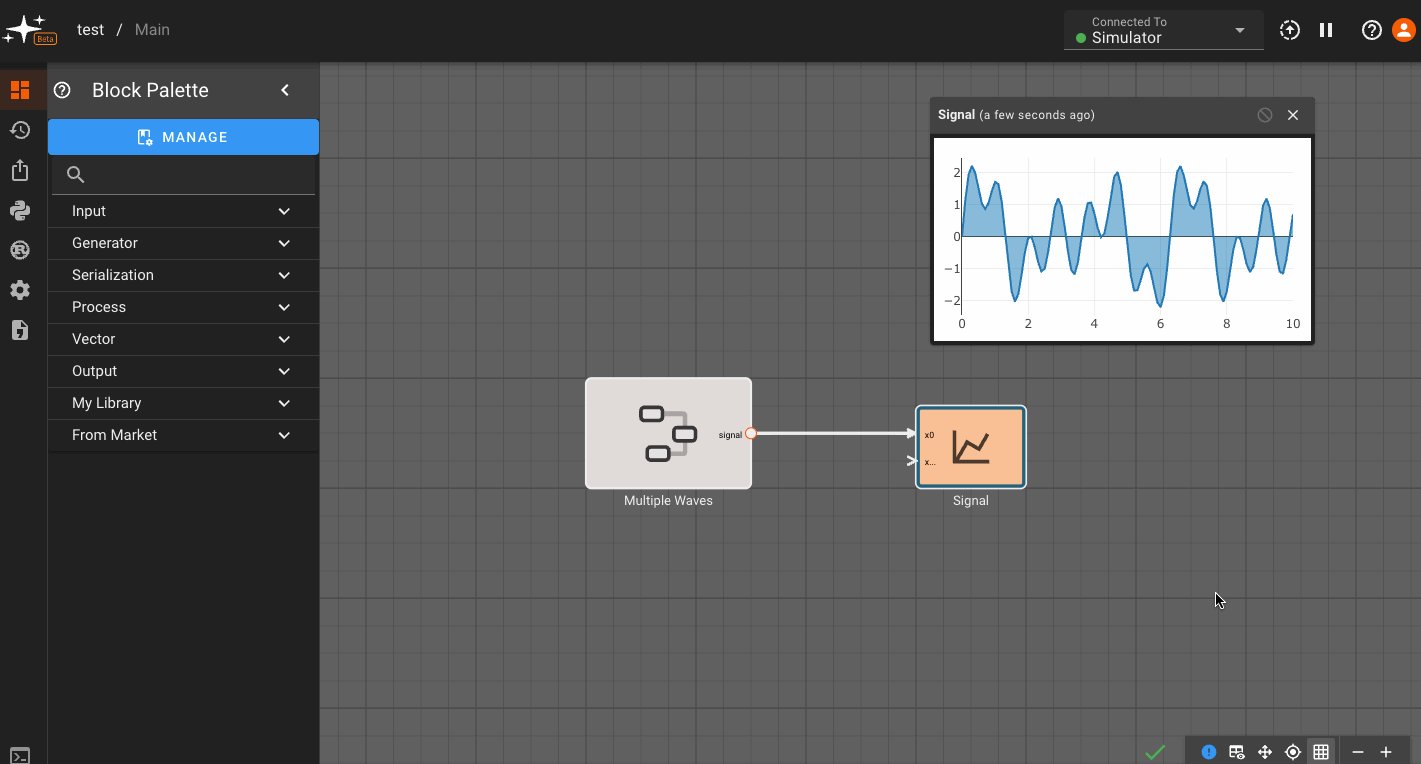
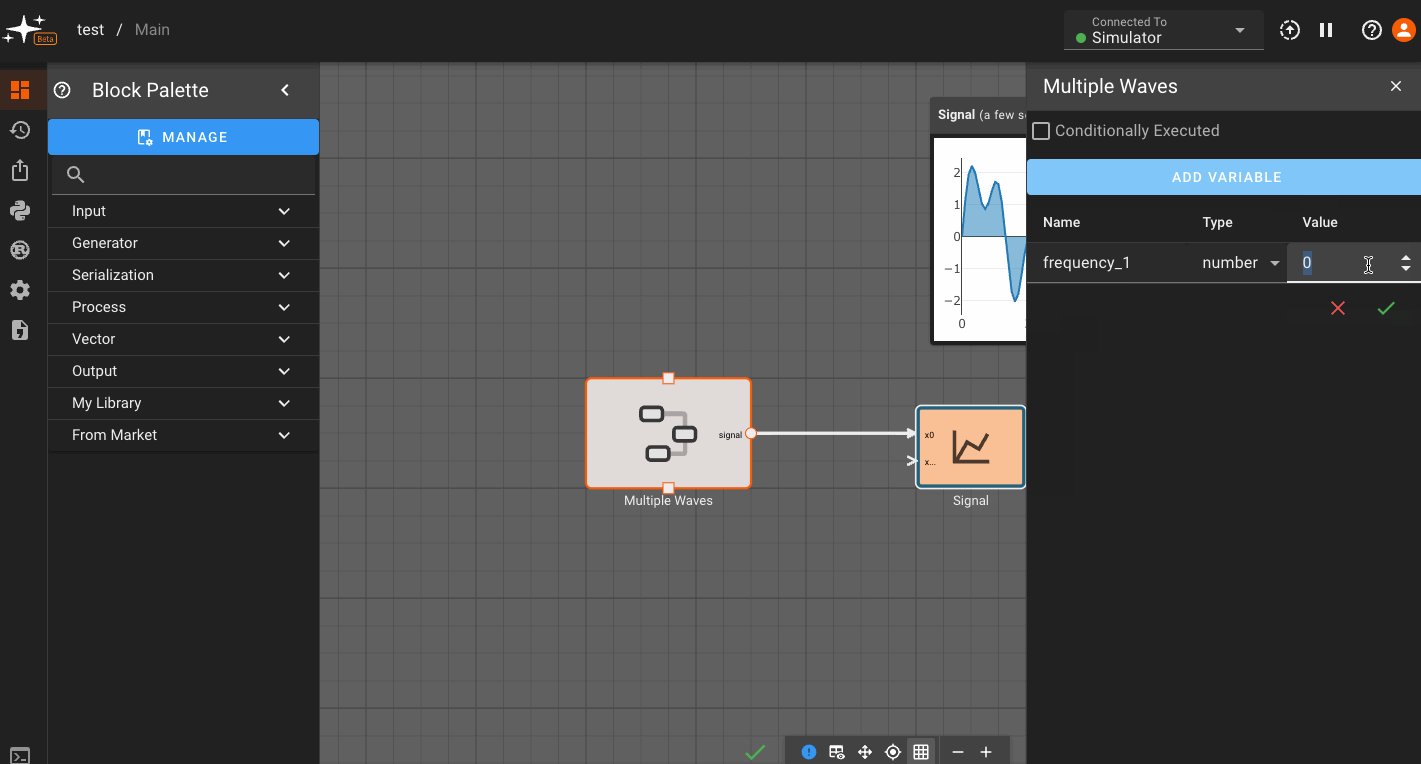
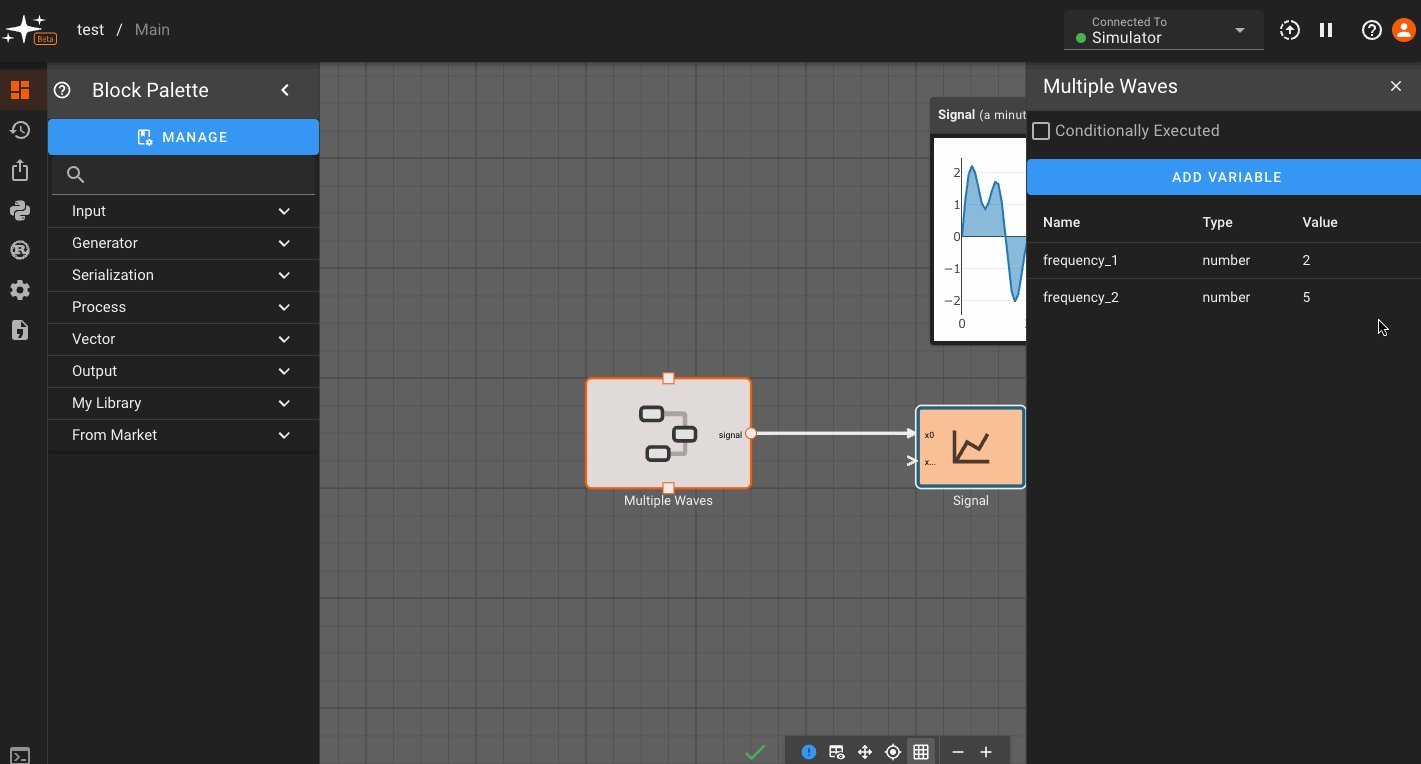
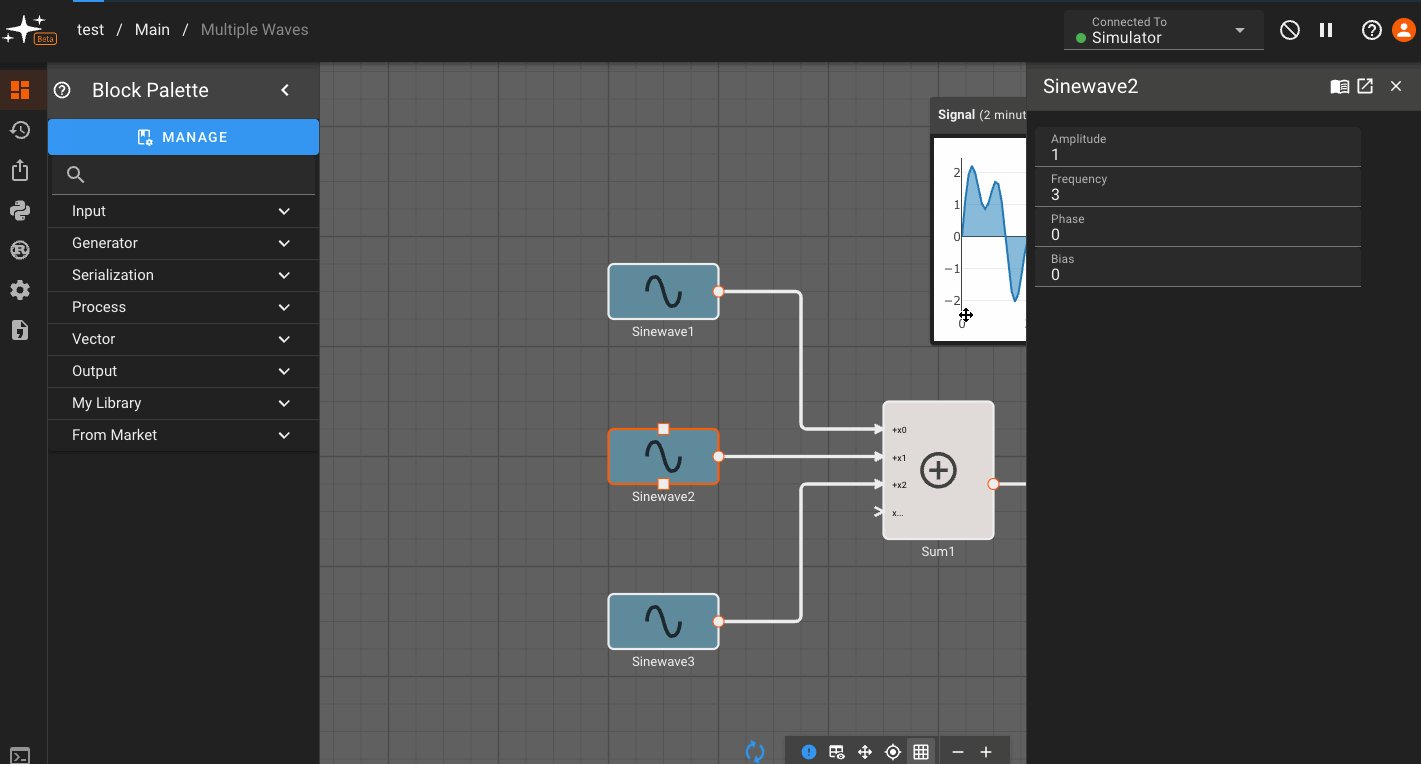
To add a component or state-specific variable, right click on a Component or State go to Settings, and then Add Variable. For global variables, right click on the canvas in the State View. Then, name your variable and assign its value. Here we're showing how to add a custom variable to a component:

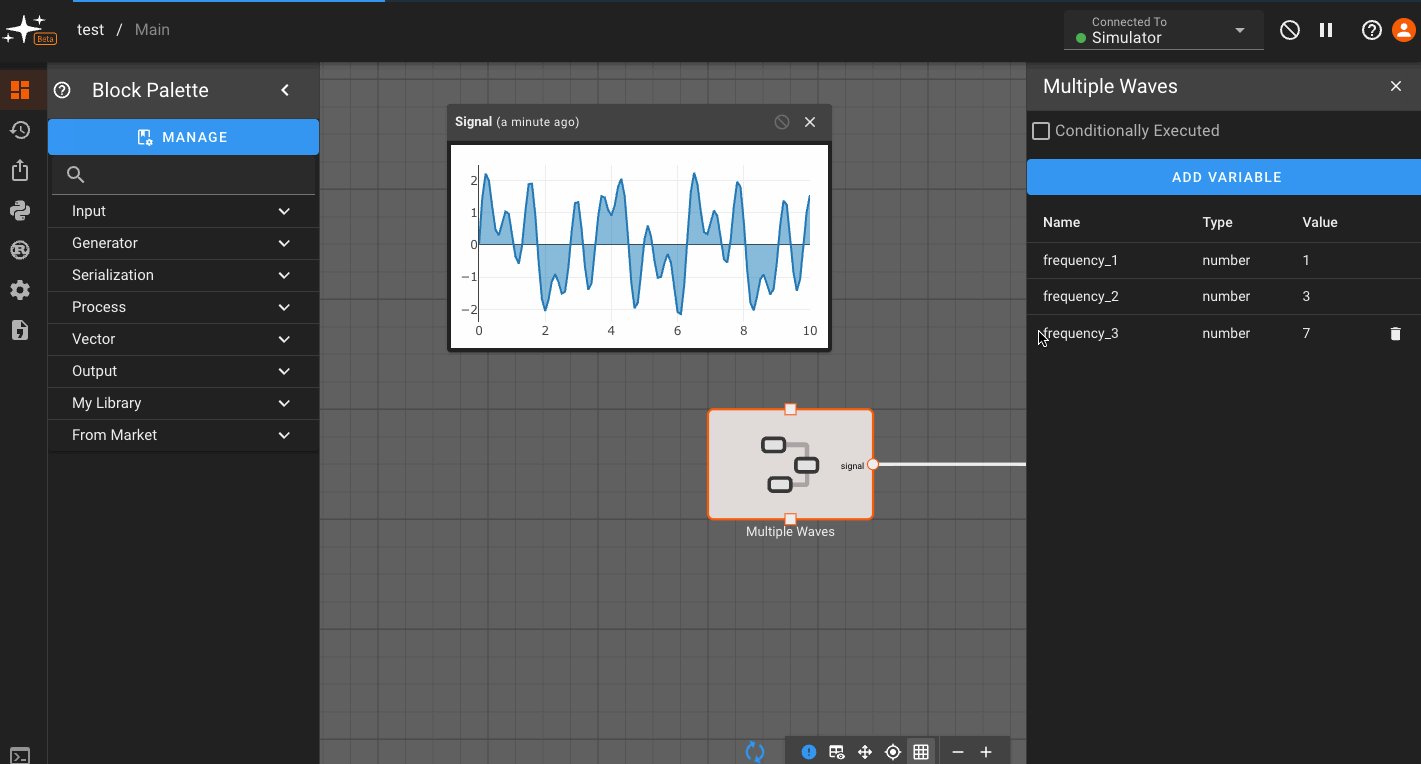
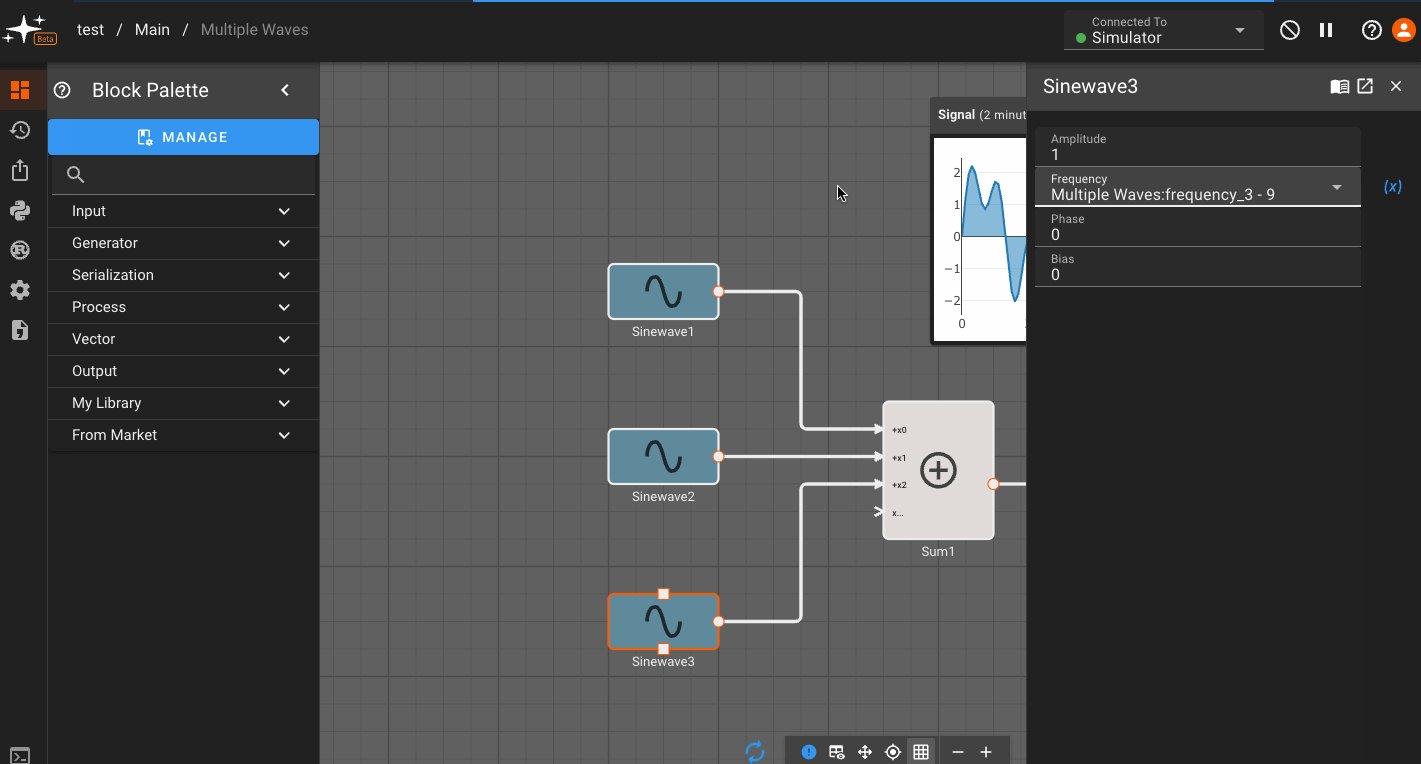
Now, you can go to any block within that scope - in this case,within the Component - and assign a parameter to reference that variable. You do this by clicking the (x) option next to a parameter, and selecting from the variables shown in the drop down:

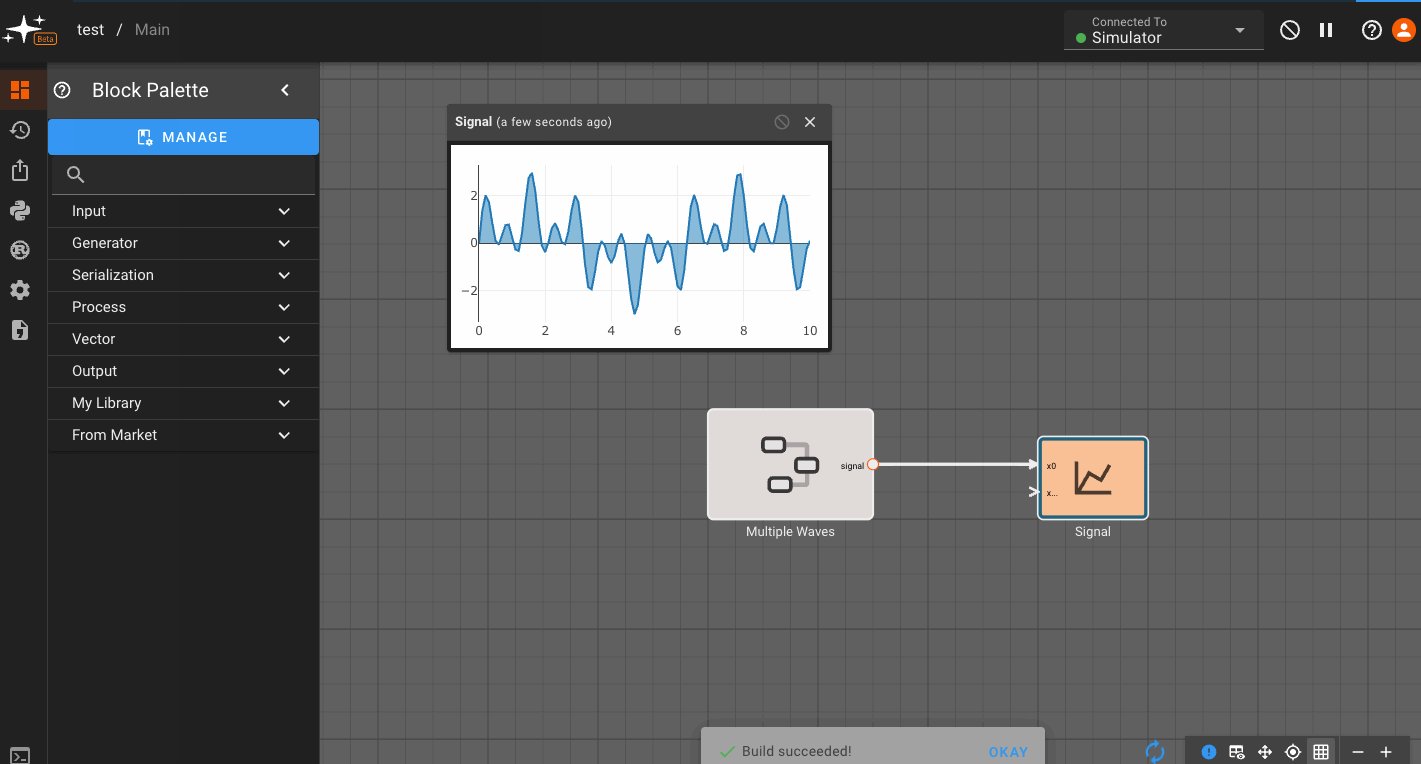
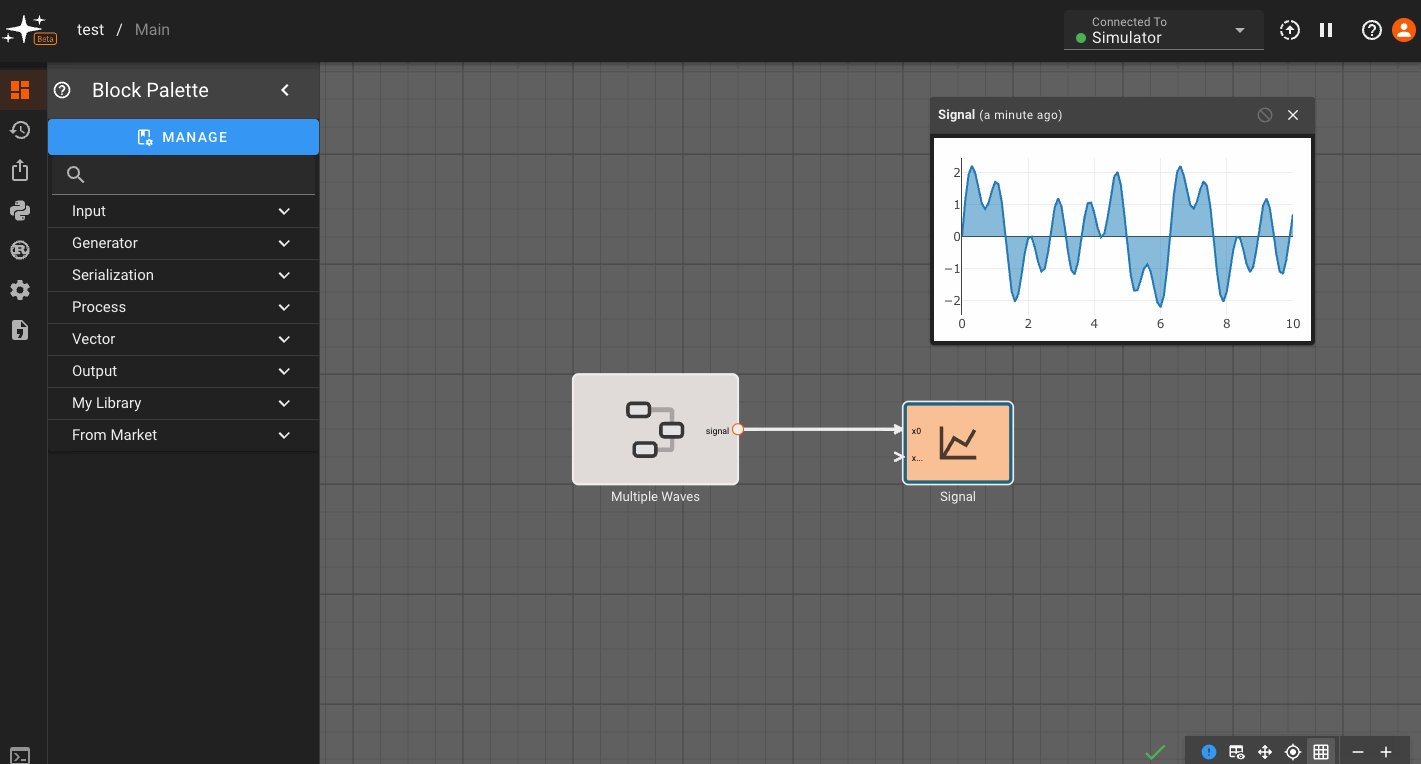
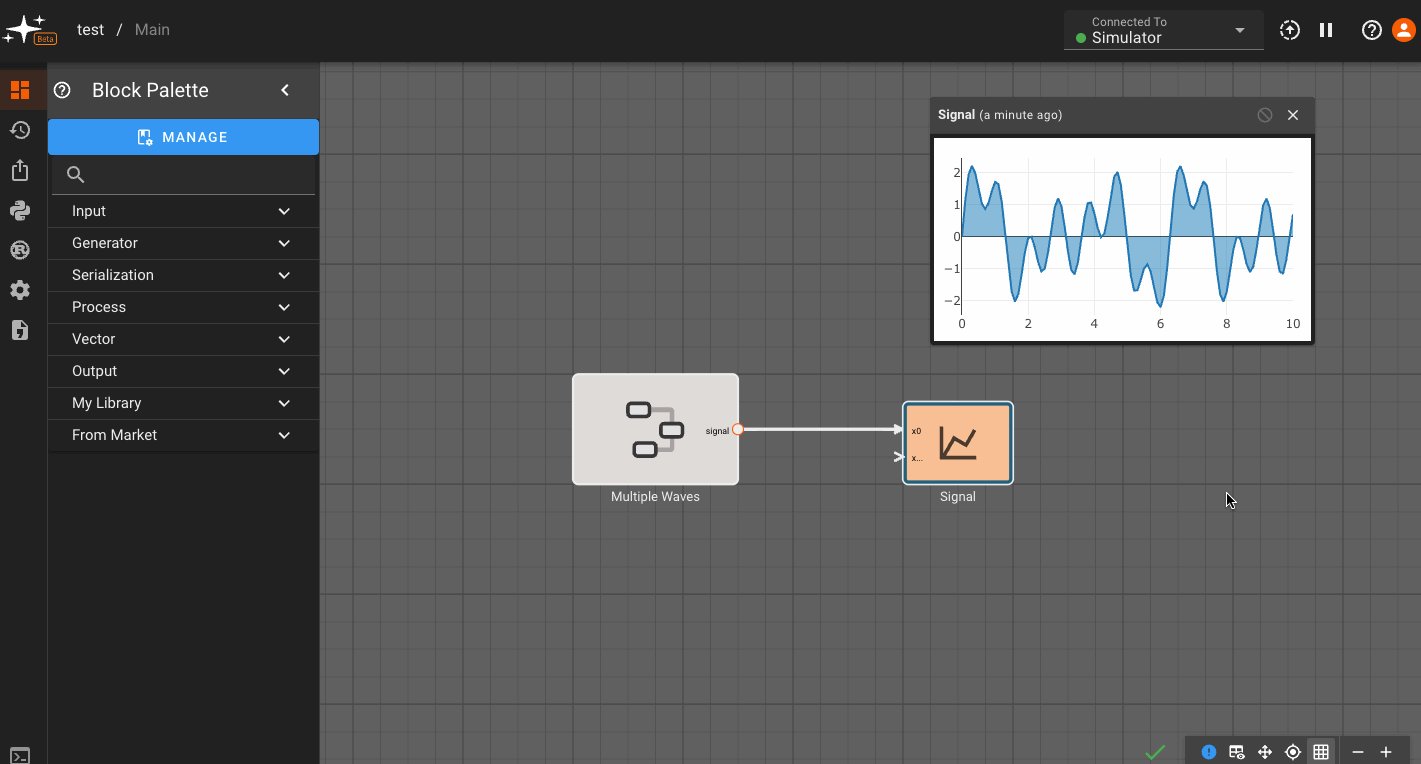
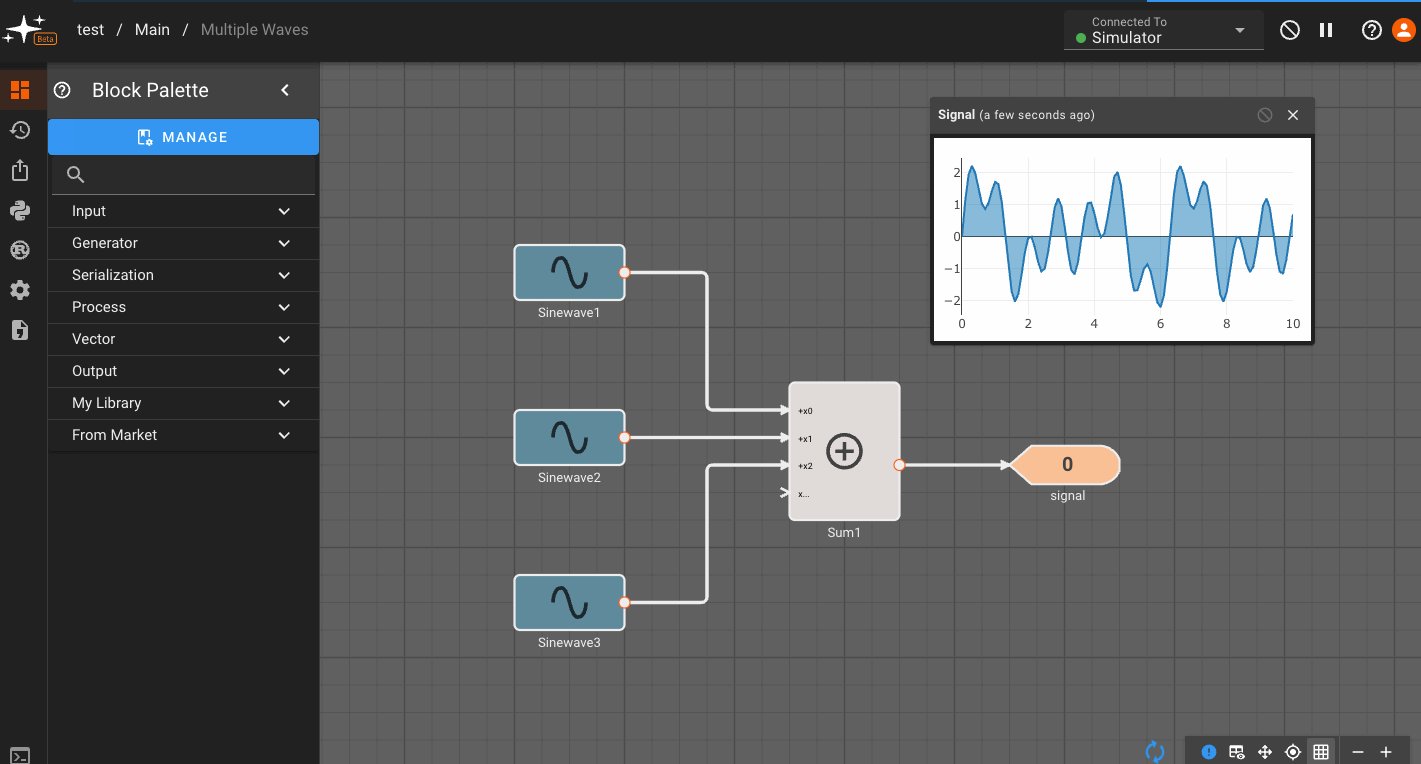
Any time you adjust the custom variables you set up, the blocks within the Component immediately reflect the change!