State Machines

For more info, check out the Our Blog post on State Machines.
Pictorus allows for basic State Machine representations within your App. Currently, State Machines are a top-level App feature only - we don't allow nested State Machines.
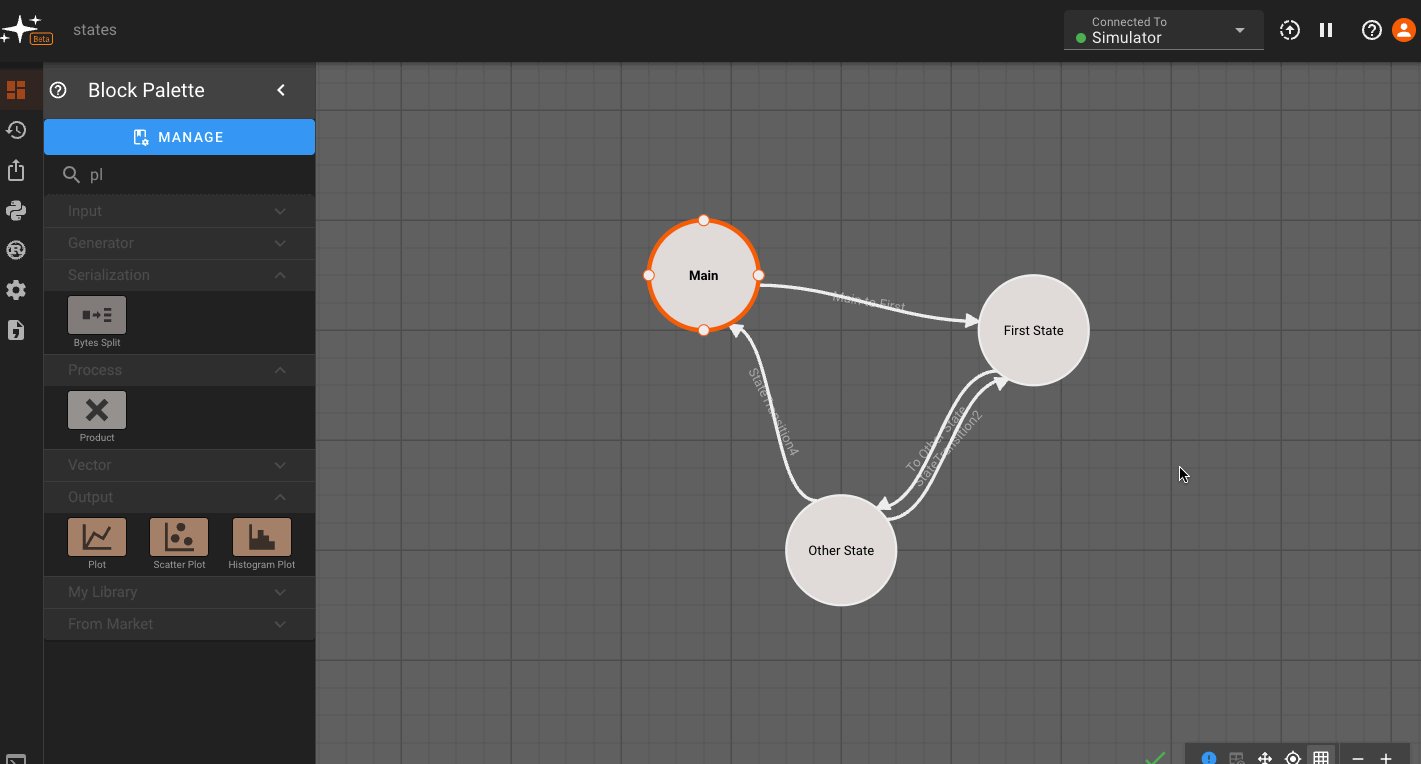
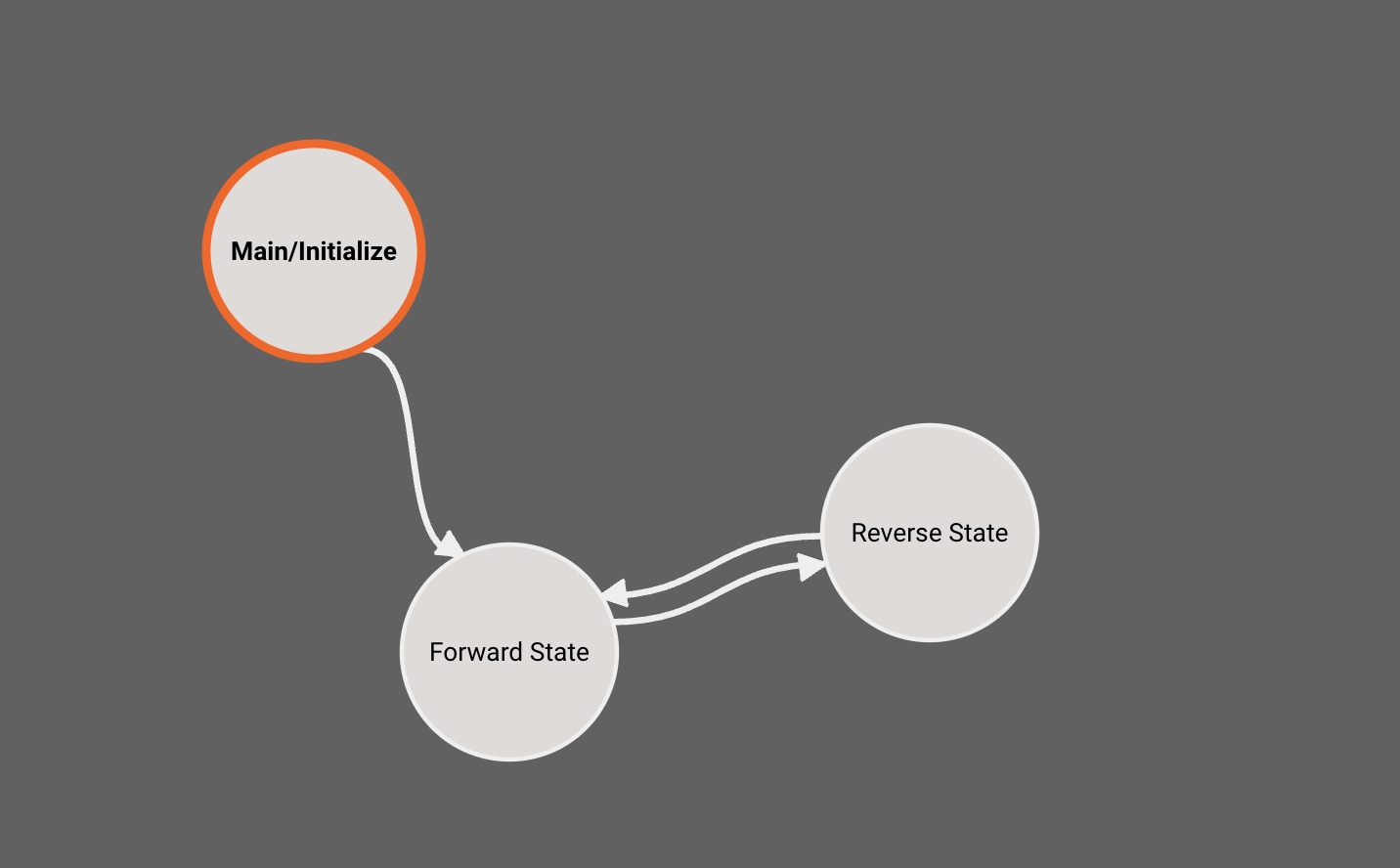
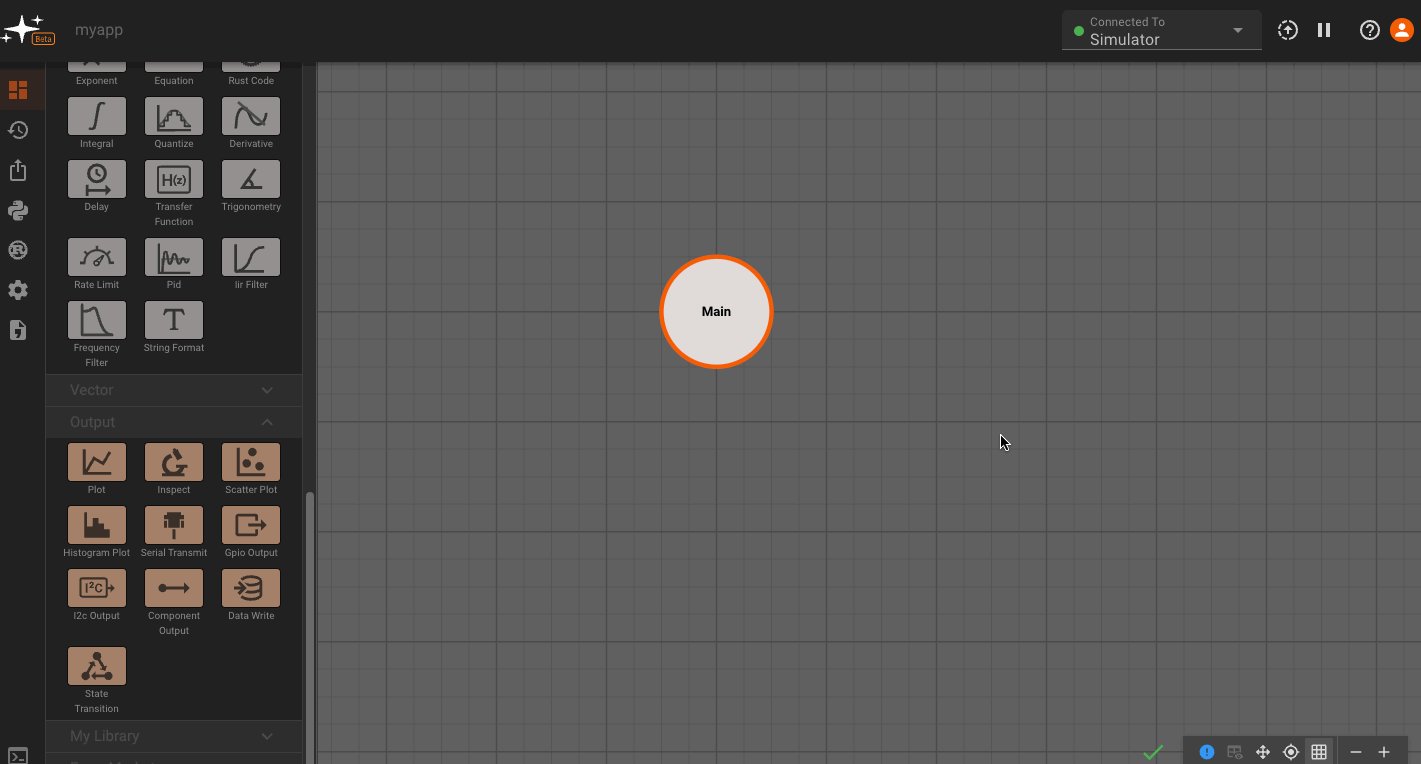
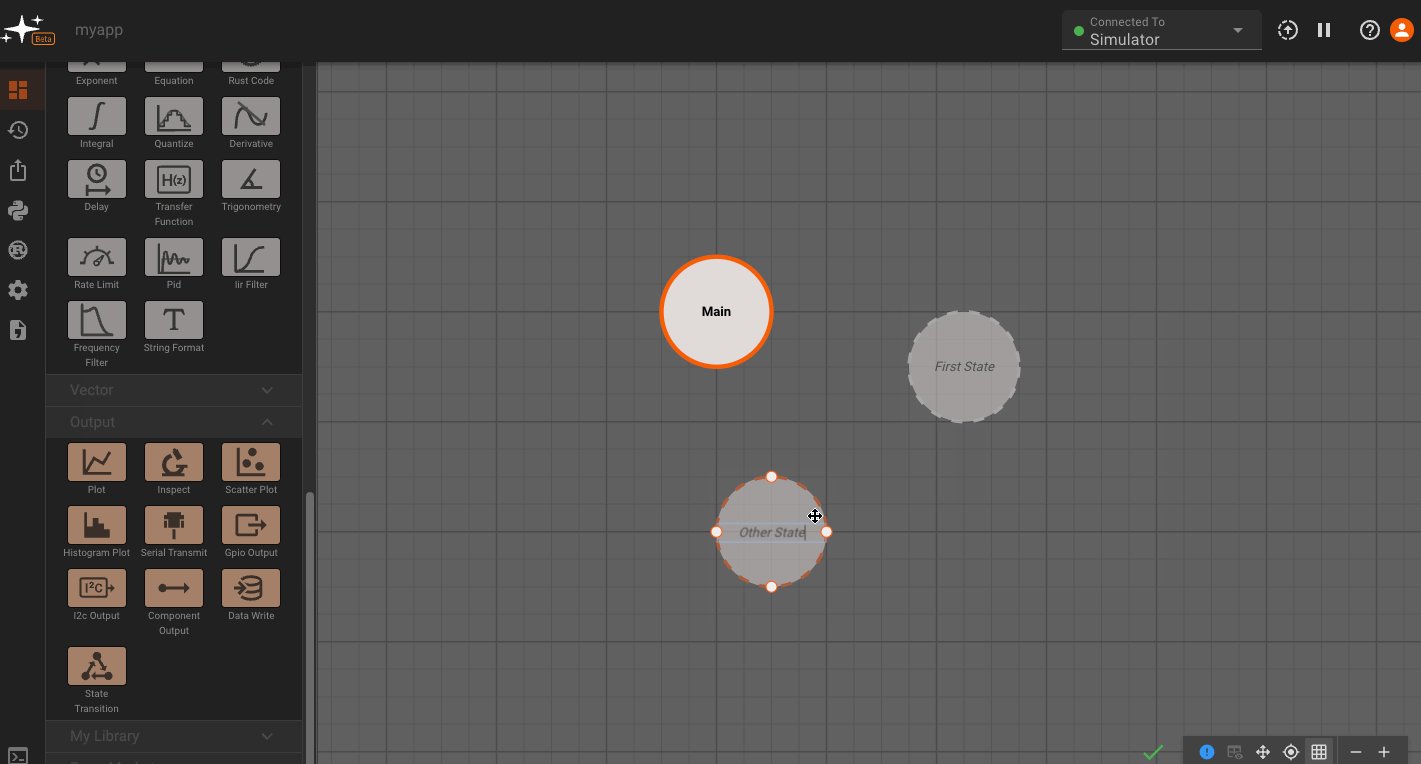
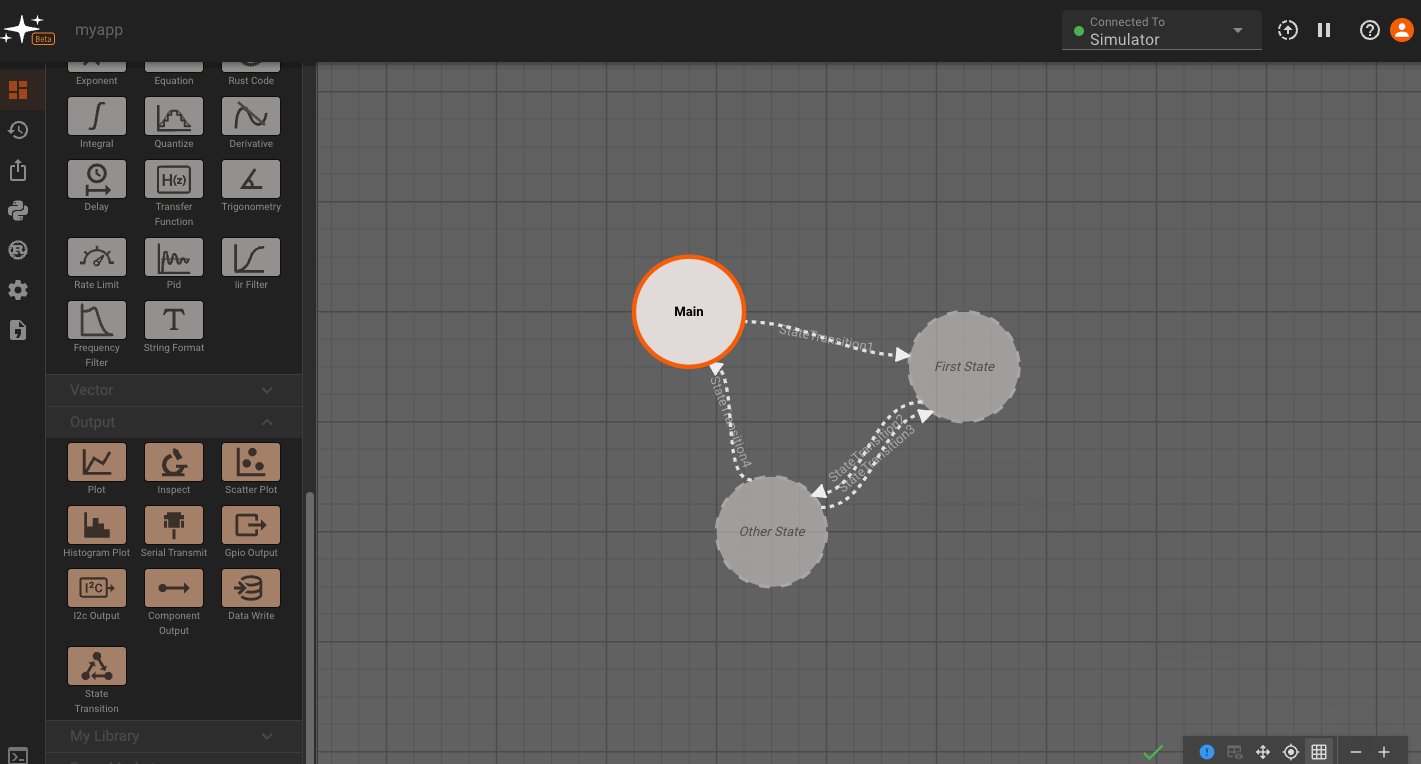
By default, every App is created with a single State (Main), which users immediately drop into when opening the App in browser. To see the State Machine representation for you App, navigate one level higher using the breadcrumbs above the canvas. From there you can right-click to create additional States, and connect different States to one another:

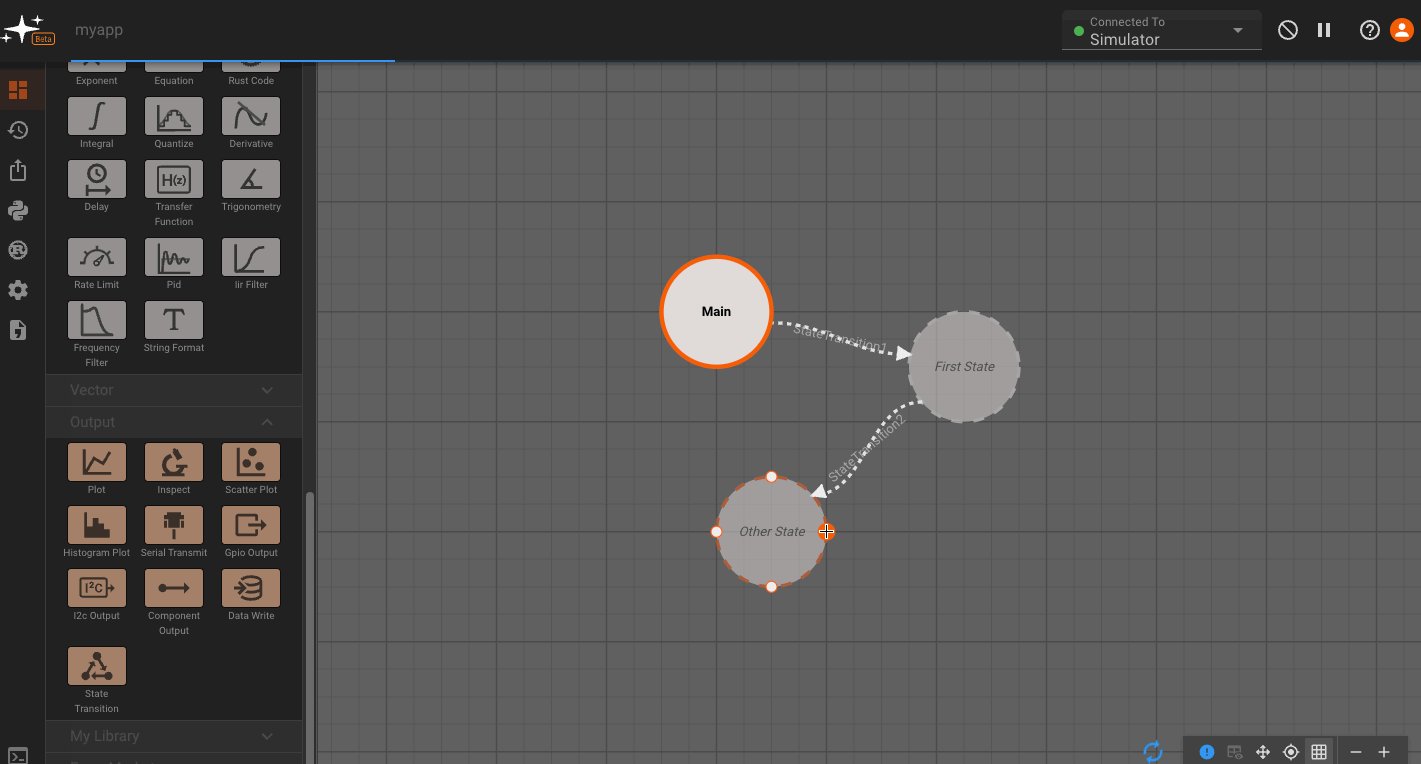
You may have noticed the newly-created States above quickly grayed out. This is because empty States do not generate any code, and when we create a new State, it starts out empty. Only the Main State (indicated by blue outline) is always compiled.
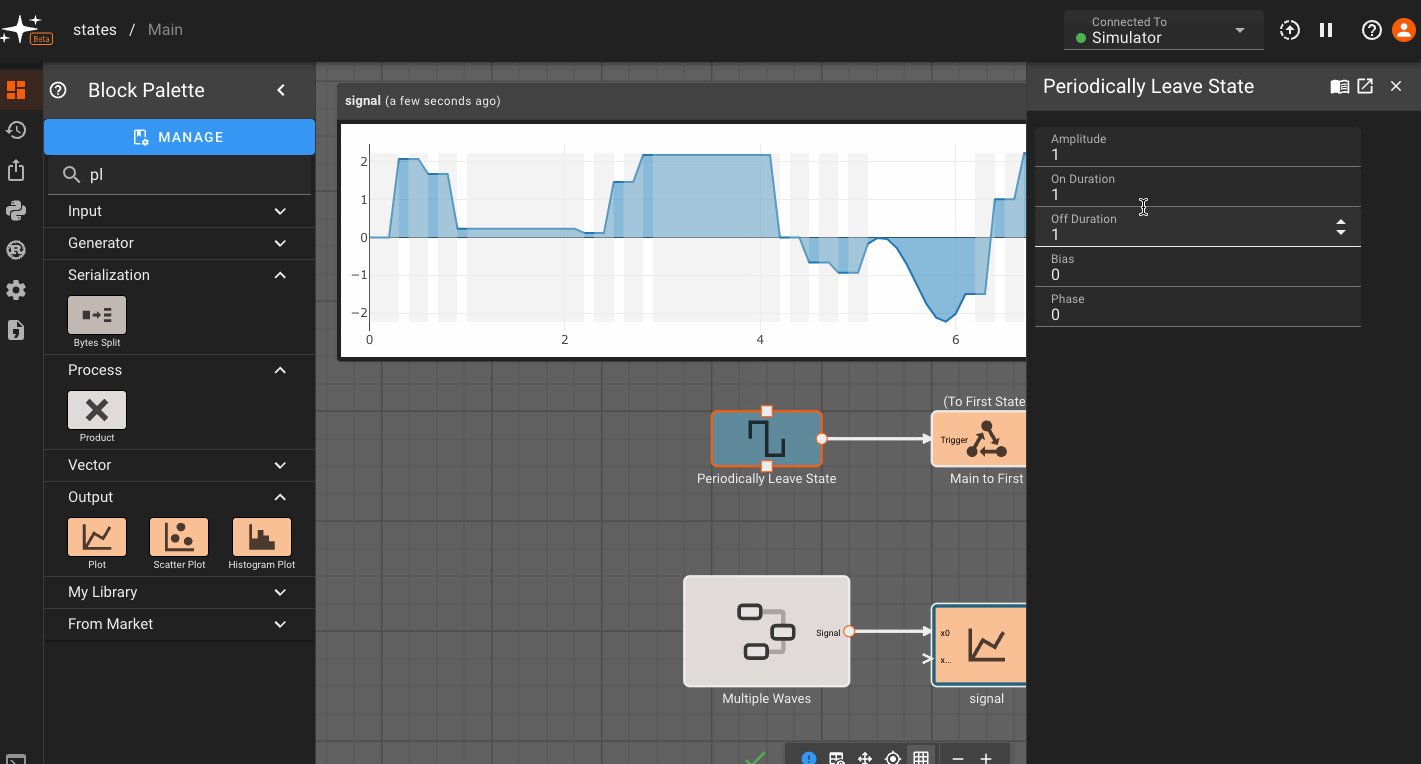
To make these States valid, we have to do two things. First, we need to make sure there is a valid State Transition to get to this State. So we'll need to go into the Main State, and connect the newly-added State Transition Block (which is automatically created when we connect States together from the top level) to a valid block sequence. You can also rename state transitions, and these will appear as a labels in the state view.
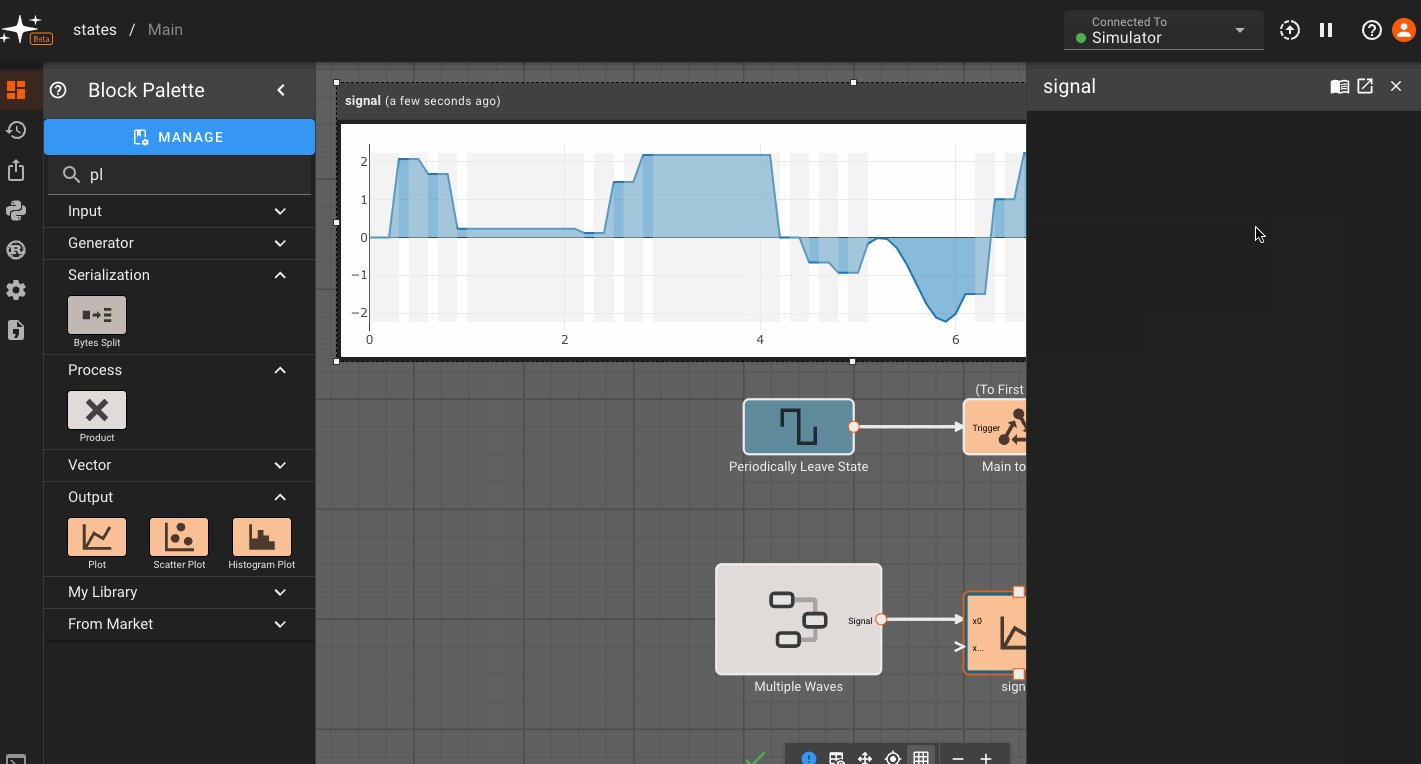
Once we do that, Pictorus will know how to get to our new State. But the State still doesn't do anything yet, so we also need to navigate in and create a valid Block sequence there as well. Finally, the State should render solid, indicating it is now included in our compiled App:

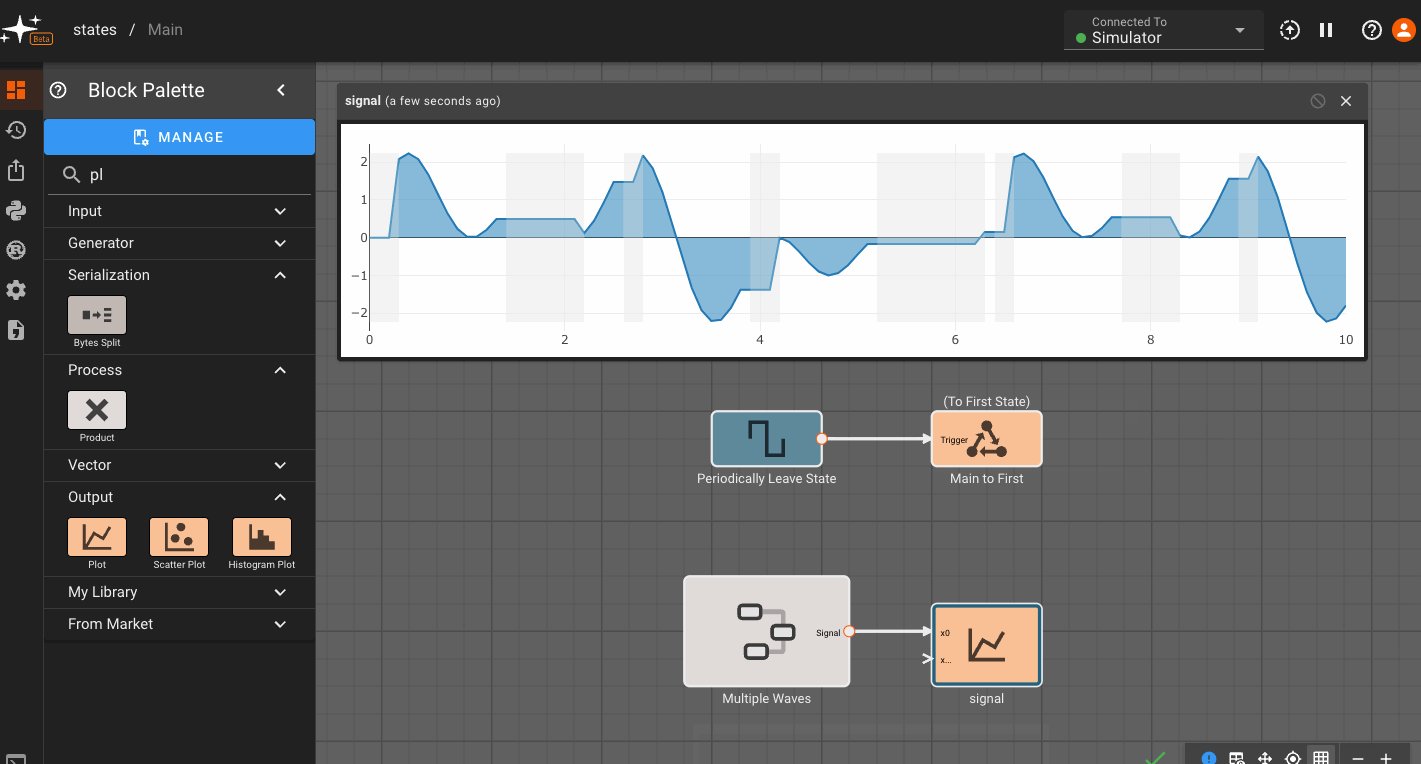
We'll now make sure all the States are connected, and look at some plots. You'll notice that plots are grayed out occasionally. This indicates time regions when the App was not in the current State, and therefore, the value does not update: