Inputs and Outputs
...or, "If an App runs in the woods, but creates no side effects, did it really exist?"
Inputs and Outputs are a particularly crucial concept in Pictorus. The simplest explanation of our Code Generator is that it attempts to trace every single "Output" block in a diagram back to the "Input" blocks necessary to compute them.
An App, by our definition, cannot exist if it has no Output blocks. Something needs to be generated by an App in order to be useful.
Similarly, an Output block cannot be compiled unless we can trace back ALL of its Inputs. If an output block depends on 50 blocks upstream, and even just one of them is broken (missing inputs, bad parameters, etc), then we cannot compile the sequence generating that Output.
So, Pictorus will constantly re-evaluate your diagram to determine which Output sequences it can compile, and which incomplete sequences it will ignore. It will incrementally build chains of logic for your app when it is positive all the Inputs and Outputs in a sequence are properly connected.
Since this distinction is so crucial, we draw attention to the different block types with colors:
- Input-type blocks are shades of Indigo.
- Output-type blocks are shades of Orange.
- All other blocks (called "processes" or "transformations") are shades of Gray.
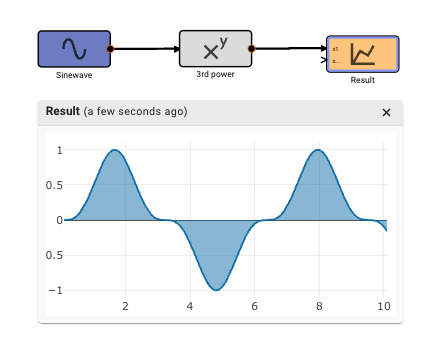
A very simple app, with a single input, transformation, and output block looks like this:

"True" inputs vs "Generators"
You may have noticed there are two palette tabs sporting Indigo-colored blocks, labeled Inputs and Generators. The distinction is that "True" inputs refer to signals we expect from the outside world (i.e. from hardware, or APIs, etc), whereas Generators are signals generated internally by the App.
Why does this distinction matter? When simulating Apps in the cloud, we cannot talk to real hardware, so external inputs cannot be interacted with. They’re actually removed from the code entirely in simulation mode. But Generators are fine. What’s more, we can use Generators to simulate Inputs, which can be very helpful when prototyping an App.

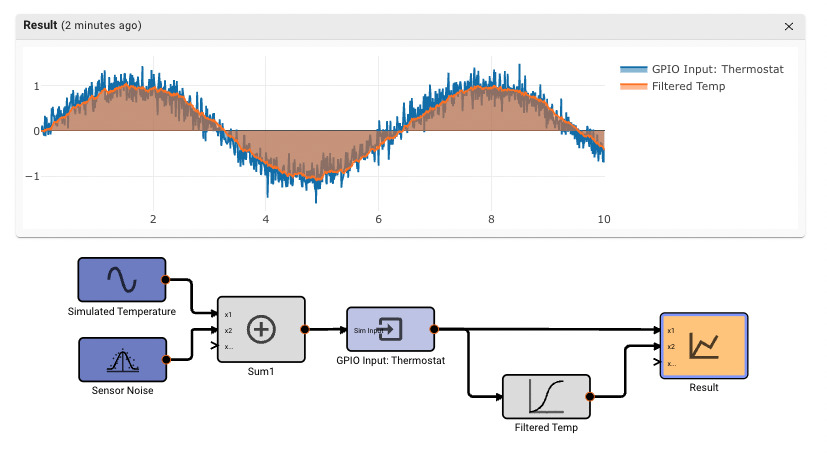
In the app above, we’re simulating a thermostat sensor we expect to receive data over GPIO with a sinewave and Random Number block. When this app is run in Simulation mode, we see the generated signal come through, and we can tune our low-pass filter block accordingly. However, once we deploy this App to a real device, the blocks upstream of the "True" GPIO Input will be pruned from the final App, and we’ll receive temperature data from the sensor itself.